Personnalisez facilement vos vues (scan) dans 3PL Dynamics
14 sept. 2023
4 min Temps de lecture
Une solution standard sans sacrifier la flexibilité et la possibilité de personnalisation. C’est exactement ce que nous recherchons et proposons avec 3PL Dynamics. Naturellement, vous pouvez supposer que toutes vos vues numérisées dans 3PL Dynamics auront très probablement une touche et une sensation similaires. Vous pouvez adapter un grand nombre de ces vues à votre goût personnel en fonction de vos besoins. Comment personnaliser vos vues d'analyse pour afficher uniquement les informations dont vous avez besoin ? Nous avons ce qu'il vous faut. Le tout dans une mise en page et un format souhaités par vos utilisateurs. Plongez dans les possibilités grâce à nos trucs et astuces pratiques.
Créer des expériences personnalisées : l'art de la personnalisation de la mise en page
Lorsque vous êtes prêt à commencer la personnalisation dans 3PL Dynamics, accédez à « Liste d'affichage de numérisation ». À partir de là, recherchez la vue que vous souhaitez personnaliser. La disposition générale d'un objet est définie par ligne et est définie dans la classe CSS Attributes de la ligne. Un attribut CSS définit les propriétés d'un objet. Il peut s'agir d'une simple ligne horizontale sur l'écran ou d'un tableau de données entier. En définissant l'attribut souhaité, vous indiquez au système quelle disposition doit être implémentée sur un objet. Une ligne ne peut être affectée qu'à un seul attribut CCS.
Adaptez votre mise en page avec plus de 25 options
Bien entendu, les possibilités d’aménagement ne s’arrêtent pas là. Avec les classes suivantes, vous pouvez définir la disposition de différents objets :

Transformez les mises en page grâce aux modifications de la classe CSS
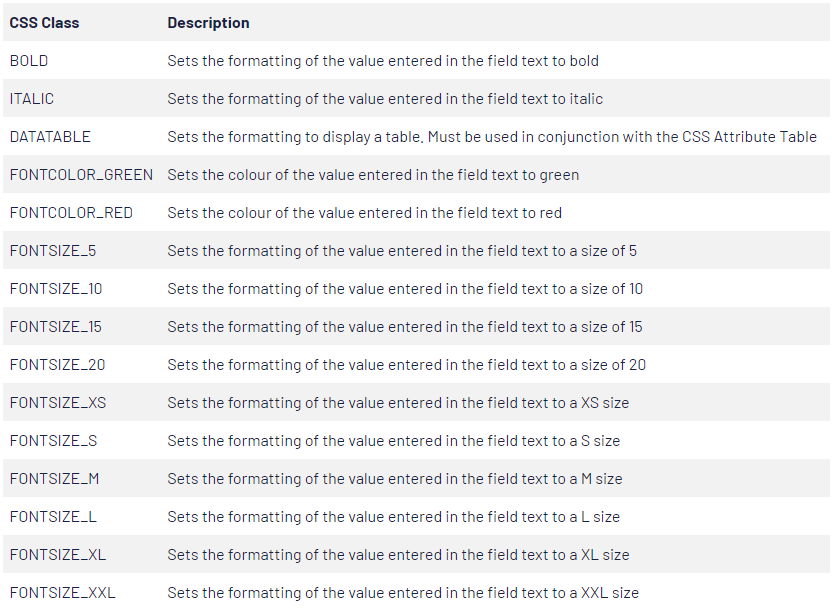
L'étape suivante consiste à améliorer la lisibilité et la convivialité. Mettez en surbrillance, par exemple, un texte à l'écran ou soulignez un texte avec une taille de police plus grande. Avec la classe CSS, vous pouvez définir la façon dont la police est présentée dans votre vue. Contrairement à un attribut CSS qui ne peut être lié qu'une seule fois à une ligne, une seule ligne peut se voir attribuer plusieurs classes CSS en utilisant un tube « | ». Par exemple, si vous souhaitez une police verte en gras associée à une taille de police de 5, vous pouvez écrire BOLD|FONTSIZE_GREEN|FONTSIZE_5 pour y parvenir.
Les classes CSS suivantes sont actuellement disponibles :

Favorisez l’interaction utilisateur : maîtrisez la personnalisation des boutons
Vous pouvez également personnaliser votre mise en page d’autres manières. Par exemple, vous pouvez modifier les boutons pour qu'ils ressemblent exactement à ce que vous souhaitez. Pour insérer une icône pour un bouton, vous pouvez en sélectionner une dans la colonne « Code icône ». Vous pouvez également redimensionner la longueur et la hauteur d'un bouton via les champs « Format de valeur » et « Format d'icône » respectivement.
Astuce : saisissez ce que vous recherchez pour rechercher une correspondance.
Travaillez à l’international avec plusieurs langues
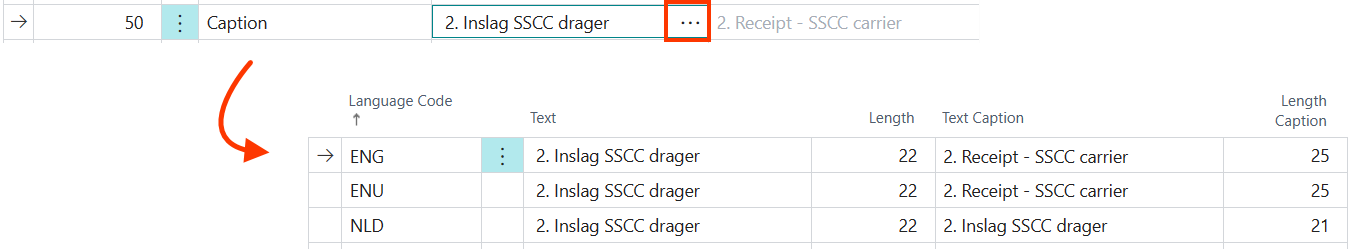
Working with a bi-lingual team? Create multiple languages within the same view with advanced features. Simply click on the 3 dots when hovering over the field “Text” and set a language code and a desired translation of the original field. Now, whenever you assign that language code to a scan employee, they will be able to read the scanner in their native language.

La différence entre une solution sur mesure et un standard industriel ?
Choisir entre un logiciel personnalisé ou une solution standard (de branche) n’est pas une mince affaire. Avec des marges serrées, un mauvais achat est la dernière chose dont vous avez besoin. Cela augmente l’importance de prendre une décision qui peut vous aider sans effort à court et à long terme. Mais quelle solution convient le mieux à votre organisation, aujourd’hui et demain ? Vous pouvez tout lire dans notre livre blanc.